
How to Perspective Warp Text in LP Club
Press Cmd/Ctrl+S to save the document (contents of smart object). Close this window and go back to your starting document where you first created the text. Press the spacebar / play button in the timeline. You will now see the star wars effect working! I don't know about you, but I think this is pretty cool.

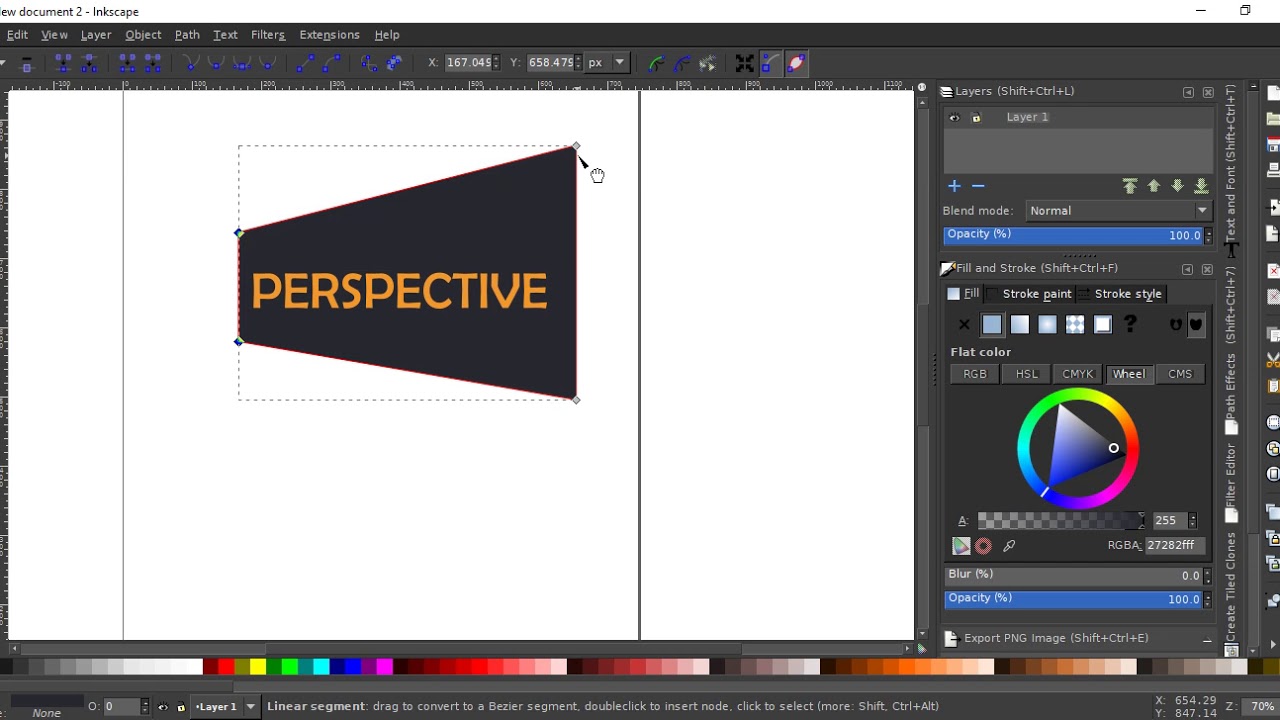
How to Make Perspective Text in Inkscape YouTube
How To Create Perspective Text In Photoshop Creating perspective text requires you to distort your text and change its orientation. You can easily do that with the Free Transform Tool . To do this, first, enter your text anywhere in your document, by selecting the type tool in the toolbar (T).

How to create a Text Perspective Perspective YouTube
Step 1: Create the Text Of course, we'll need to begin by opening a new document or the image to which we wish to add the text. To create a new document, head to File > New, or to open an image, choose File > Open, and select the image from your files. With a document open, we can now add the text.

Draw Perspective Grid In / Perspective Drawing In Grids And Tips I am
Step 1: Duplicate The Text Layer. To begin with, I've gone ahead and added some text in front of a background filled with a simple black-to-gray gradient. You can create this perspective shadow effect with any background colors or image you like: Add your text to the document.

Text perspective_ 46 YouTube
description We all know that if you want to composite multiple photos together, you need to make sure the lighting and the color match. But that's not all! Perspective plays a big part in how realistic a final composite will look. Follow along as we show you how to place any object into a photo in perfect perspective.

perspective text in how to create a text perspective
In this Two Minute Photoshop Podcast you will learn to create perspective shadows with your text. This effect makes it looks as if there's a bright light source behind your text. You will learn how to use the Transform tool.. Create two point perspective in Photoshop How To: Add/remove elements with Vanishing Point in Photoshop.

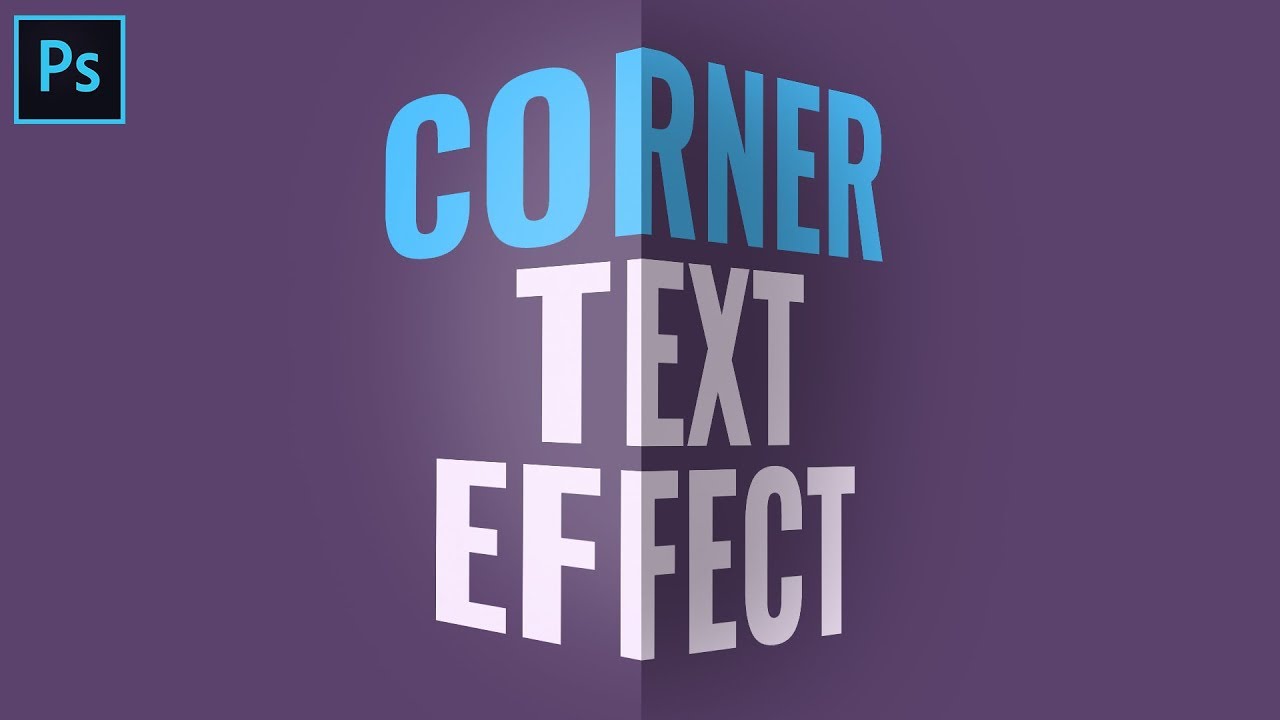
3D Text Effect Corner Perspective Tutorial Typography YouTube
Option 1: Rasterizing the text One thing I could do is rasterize my text, which means converting my type into pixels. And I could do that in the Layers panel by right-clicking (Win) / Control-clicking (Mac) directly on the Type layer: Right-click (Win) / Control-click (Mac) on the Type layer. And then choosing Rasterize Type from the menu:

how to draw perspective grid in mcfoxthisendup
Learn how to create Perspective text In Photoshop.You can create this text effect by using the Vanishing Point tool in Photoshop. It is not difficult it's very easy just follow some steps.

Perspective Text in Working in Perspective YouTube
Step 3: Create Wrapped Text. With the text positioned and ready to be wrapped head to the Text tools options bar and select the Wrap Text icon, the T with a curved line beneath. Once you click the Wrapped Text icon the Wrap Text dialog window will appear. From the Style drop-down menu select Bulge.

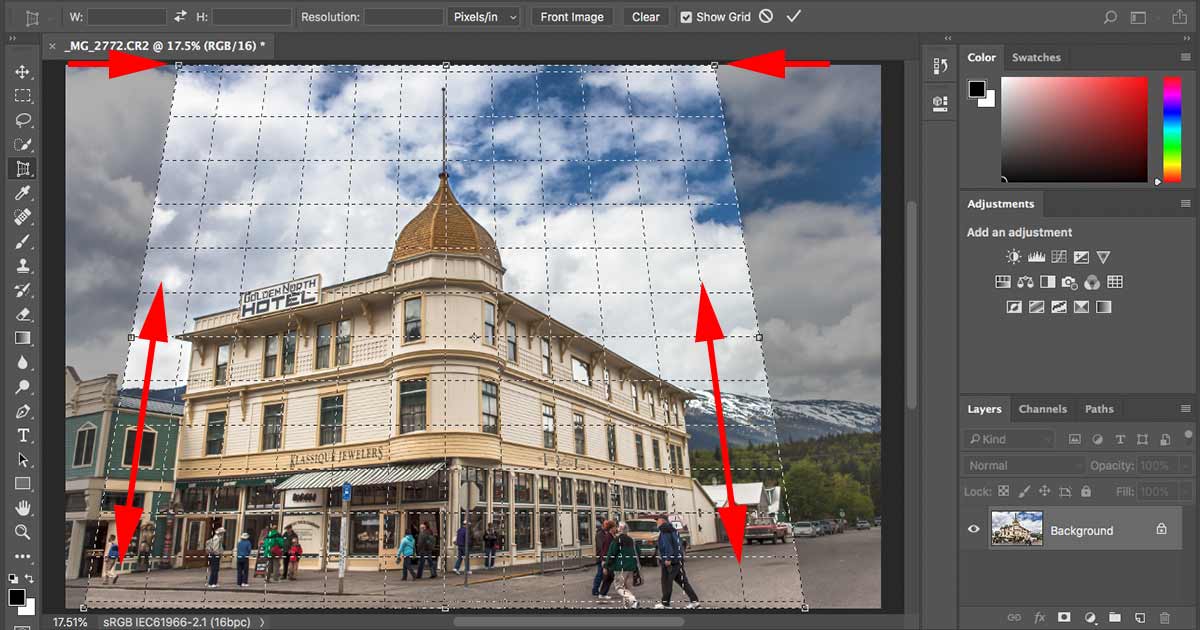
How to Add Text & Photos to Anything in Perspective Tutorial YouTube
Using Photoshop to create realistic perspective text makes your text appear to be positioned against a wall, a road, or at an angle in your projects. This effect is great for creating imaginative graphics design effects or blending text with natural characteristics in your images.

Making CSS perspective text
Build Your Brand From Scratch:https://www.theceosphere.com/a/2147497294/exrW2zLo Passive Income Guide:https://www.theceosphere.com/a/2147497296/exrW2zLo//.

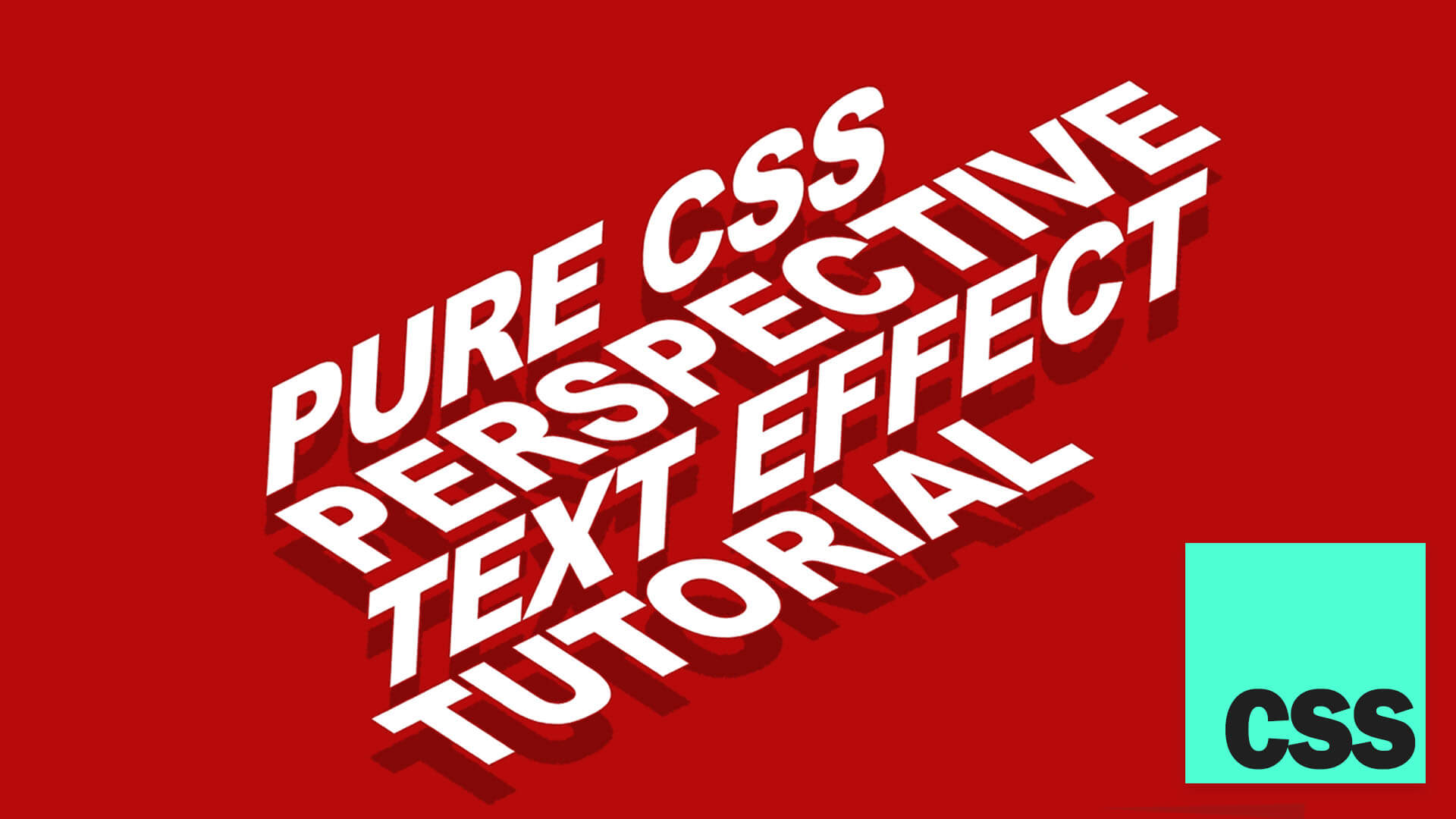
CSS Perspective Text Hover Effect Tutorial Red Stapler
How To Match a Subject Into ANY Background In Photoshop! Compositing Tutorial Modify, Distort, or Add Filters to Text without Rasterizing it in Photoshop! Learn how to use smart objects to.

Perspective text? Suggestion Shotcut Forum
Step 3: Create a Text Layer. Select the Type tool and add text to the "Top Layer.". You can type anything you want. Have a little 3D fun! Then select a font. You can choose any font you want. But the best has a thick stroke. In the Options bar, select the bold option if the font has this.

3d perspective text style Premium Vector
Go Layer -> Rasterize -> Shape. This will create a truly rasterized image. Notice how clean and crisp the text is after doing this. If we were to rasterize the type before we transformed it, we would end up with a fuzzy edge. By first transforming our text into a vector shape, we prevent this from happening.

How to Apply Text to the Perspective Grid in Adobe Illustrator Learning graphic design, Adobe
In this tutorial, i will show you how to create Realistic Perspective Text in Adobe Photoshop using vanishing point. Download Image : https://bit.ly/3GjJSp5/.

Super Easy Perspective Text Tutorial YouTube
950 61K views 6 years ago Learn how to add text and photos to anything in Photoshop. In this Photoshop tutorial, we will be using the Vanishing Point tool to work in perspective mode. You.